
Responsive Card Slider With Animation Using Html CSS & Javascript
By creating a loading animation that looks similar to our final UI, the user will know what to expect when our page fully loads. The steps to create an animated loading card are to: Create a card. Add a background to specific parts (image, text) Animate with a CSS Animation. Here's the CodePen:

Responsive Card Slider in HTML CSS & JavaScript
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.

Card slide animation HTML And CSS YouTube
11. Console. We have made an expandable animated card slider, it will expand and collapse based on card click. We used owl carousel and jQuery for variable width an.

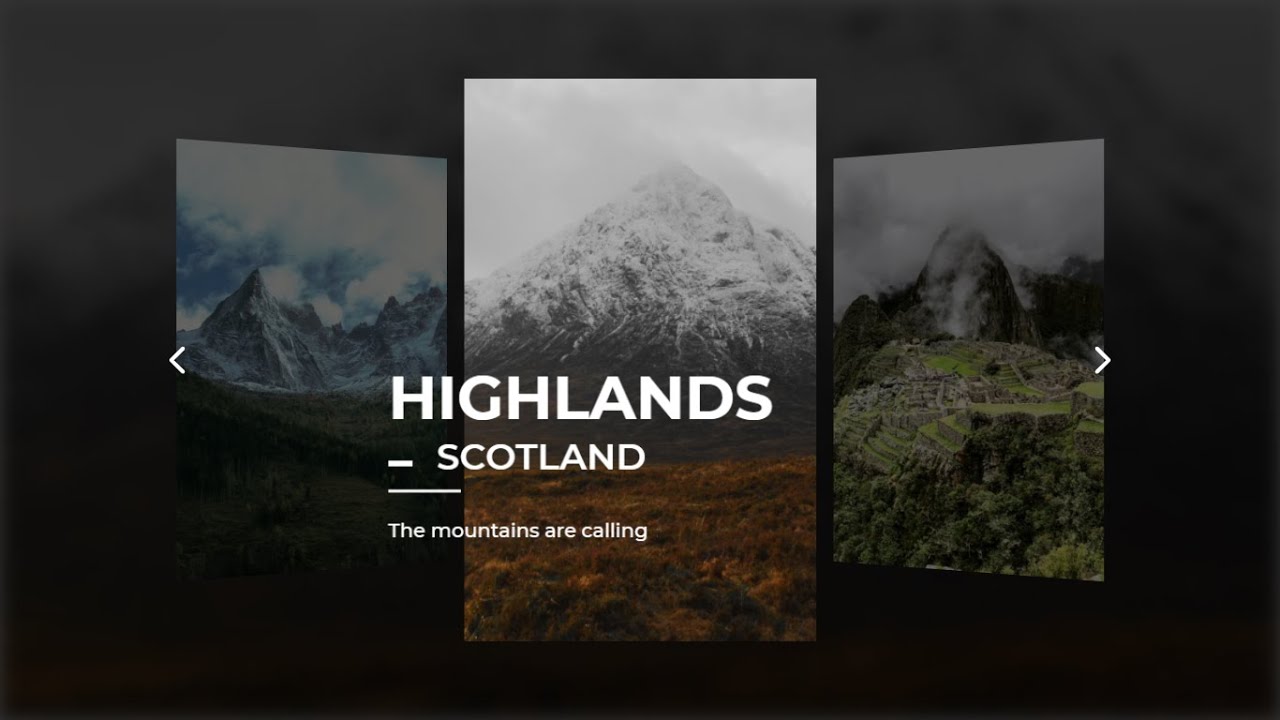
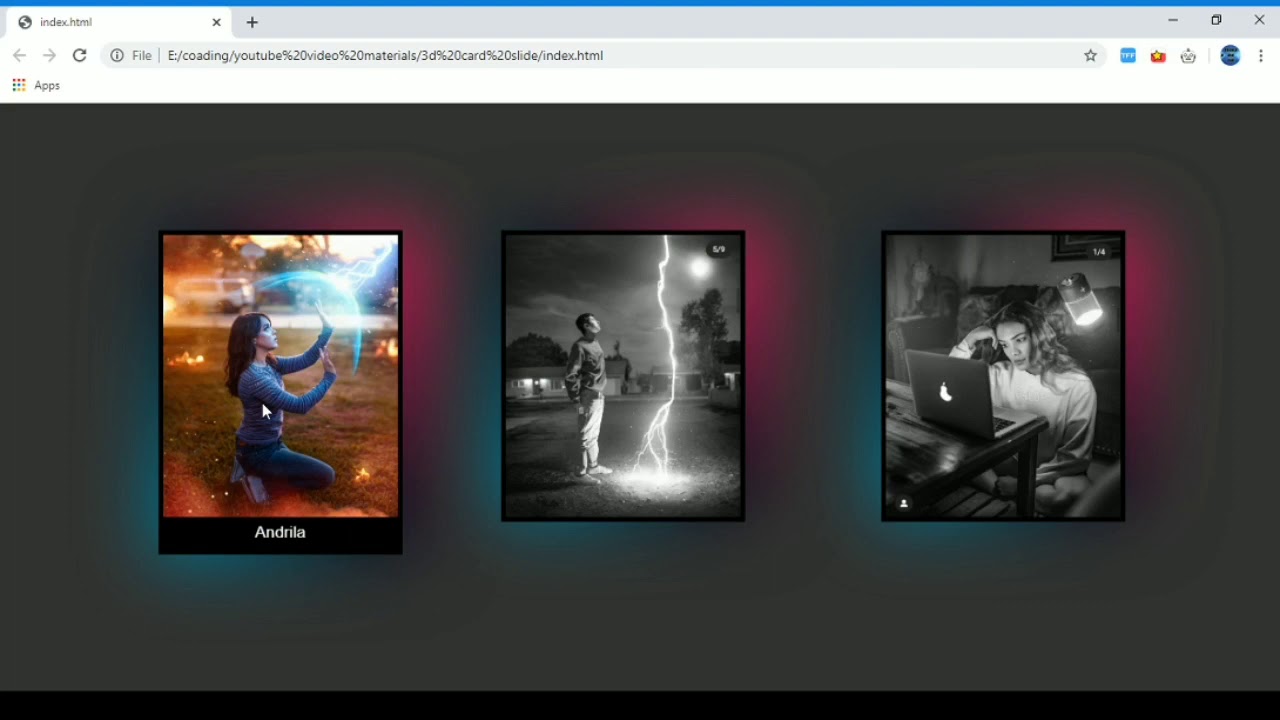
Responsive CSS Card Slider With Animation Using Html CSS & Javascript
By CodingNepal - May 31, 2022 Hello buddy, I hope you are doing great. Today in this blog, you will learn to create a Responsive Card Slider in HTML CSS & JavaScript with SwiperJs. The card slider will have pagination, navigation buttons, and grab-to-slide. Earlier I created Sliding Card but it was suitable for only large-sized screens.

Top 182 + Card slide animation css
Loading animations are used to let users know that the site is on its way. We have seen loading animated UI skeleton in modern web applications. It can be either a full web page animated skeleton or a small part of the page. Let's build a card that has a loading animation to it. We'll use HTML/CSS to build simple animated loading card.

Vertical Card Sliding Animation using only HTML & CSS
👋 Support my work :https://www.buymeacoffee.com/DeveloperxYT👉In This Video, We are going to See How to make CSS cards with slider and Animation using Html,.

Awesome Card Flip Animation using CSS & JavaScript
1. 1. Console. Vertical card sliding animation using only html and css reference from youtube CodingNepal.

Responsive Card Slider With Animation Using Html CSS & Javascript.
3. Slide Right Card: A Dynamic Approach to Card Display This card is designed based on the on-click function of jquery. When the clicked on a card, three more cards appear on the right side. The designer has kept its design very simple. 4. Expand Multi Card: A Single Card with Multiple Surprises

Awesome Card Slide Hover Effect Using HTML, CSS Code4Education.
1. Slideshow Vanilla JS W/ CSS Transition Custom slideshow with staggered transitions. Built in vanilla JS. Author: Riley Adair (RileyAdair) Links: Source Code / Demo Created on: January 1, 2018 Made with: HTML, CSS, Babel 2. Untitled Slider A small experiment which quickly turned into something more. Author: Nathan Taylor (nathantaylor)

Responsive Profile Card Slider in HTML CSS
Configuring an animation To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This lets you configure the timing, duration, and other details of how the animation sequence should progress.

Image Slideshow in HTML CSS Code with Demo Codeconvey
Animation Card Slider in HTML CSS & JavaScript | Owl CarouselThe channel is building 2 series: CSS tutorial and Javascript tutorialSee more code HTML CSS jav.

Animation Card Slider in HTML CSS & JavaScript Owl Carousel YouTube
In this Vertical Card Slider Animation, there are five minimal cards with profile image, username, user profession, and a follow button. All these cards slide vertically and appear one by one. On the webpage, there are only three cards that appear out of five, and only the center one card has full opacity.

Responsive Card/Product Slider Using HTML CSS and JavaScript with
Collection of 95+ CSS Cards. All items are 100% free and open-source. 1. Profile Cards - CSS Grid. 2. Folding Cards Animation. 3. Interactive And Responsive Card With Space Theme. Card interaction inspired by Natours project by Jonas Schmedtmann and his great Advanced CSS course.

Top 182 + Card slide animation css
Welcome to our collection of CSS cards! In this comprehensive compilation, we have gathered a wide range of free HTML and CSS card code examples from various reputable sources, including CodePen, GitHub, and other valuable resources.

Animation Cards CSS Hover Effect Using CSS & HTML Playing Cards
In this Vertical Card Slider, there are five minimal cards with profile image, username, user profession, and a follow button. All these cards slide vertically and appear one by one.

Responsive Card Slider in HTML & CSS
CSS sliders are a great way to improve the user experience on your website or application. They allow users to navigate through a series of items or images in a more interactive and engaging way. Moreover, they can be customized to match the look and feel of your project, ensuring a consistent and cohesive design.